 Один из недорогих, но в то же время прагматичных экранов для Ардуино является экран 0,96 I2C IIC (128X64 px), то есть с разрешением 128X64 и обменом данных по IIC. Этот интерфейс способен значительно сэкономить ножки на нашем Ардуино, так как вывод на экран обеспечивается через контакты SCL и SDA.
Один из недорогих, но в то же время прагматичных экранов для Ардуино является экран 0,96 I2C IIC (128X64 px), то есть с разрешением 128X64 и обменом данных по IIC. Этот интерфейс способен значительно сэкономить ножки на нашем Ардуино, так как вывод на экран обеспечивается через контакты SCL и SDA.
Экран с IIC
Пару слов от некомпетентного человека Этот интерфейс IIC был разработан компанией Philips и само собой запатентовал. В итоге, производители процессоров содрали принцип работы, но назвали его по своему. В Atmel его именуют TWI, но это одно и тоже только в профиль, а не анфас. Итак, данные передаются по двум проводам — провод данных и провод тактов. Это и есть самый большой плюс! Существует ведущий (master) и ведомый (slave), такты генерирует master, а ведомый лишь подтверждает прием байта. Собственно более я вам не скажу, да оно и не надо…
Как подключить экран к Ардуино
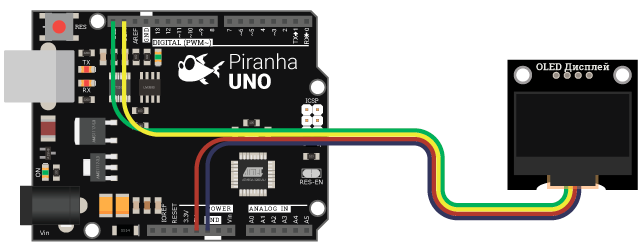
Здесь главное подключить питание на экран, можно прямо с платы от Ардуино, лучше всего 5 вольт и подключить соответственные контакты SCL и SDA Ардуино и экрана. Смотрим схему.

Само собой если у нас не UNO, то смотрим выходы именно для вашей платформы.
Библиотеки для работы экрана с Ардуино
Экран должен быть инициализирован при запуске и само собой иметь какие-то готовые решения, дабы выводить определенный шрифт, пиксели в определенном месте. Для этого есть множество библиотек в интернете, я взял парочку рабочих и проверенных мною. (библиотека текстовая и библиотека для инфографики+ библиотека OLED_I2C). Заливаем библиотеки в программу

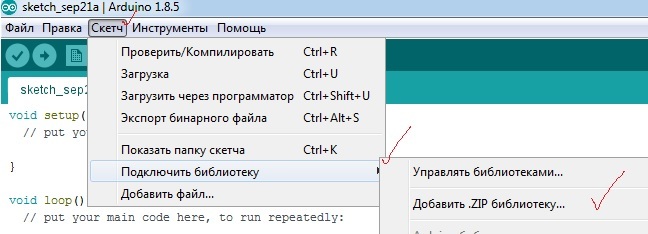
Библиотеки в зиповском файле, поэтому залить их можно как показано на картинке.
Ардуино и уже можем попробовать пару скетчей.
Назначение функций и переменных с текстовой библиотекой:
#include <iarduino_OLED_txt.h> // Подключаем библиотеку.
iarduino_OLED_txt ОБЪЕКТ ( [ АДРЕС_I2C ] ); // Создаём объект (адрес по умолчанию 0x3C).
Функция begin(); // Инициализация работы с дисплеем.
Функция clrScr( [ ЗАЛИТЬ] ); // Очистка экрана дисплея (параметр - флаг разрешающий залить дисплей).
Функция fillScr( [ ЦВЕТ] ); // Заливка дисплея (параметр - цвет. 0-чёрный, 1-белый).
Функция invScr( [ ФЛАГ] ); // Инверсия цветов экрана (параметр - флаг разрешающий инверсию).
Функция invText( [ ФЛАГ ] ); // Инверсия цветов выводимого текста(параметр - флаг разр. инверсию).
Функция setFont( ШРИФТ ); // Выбор шрифта для выводимого текста (параметр - название шрифта).
Функция getFontWidth(); // Получение ширины символов выбранного шрифта.
Функция getFontHeight(); // Получение высоты символов выбранного шрифта.
Функция setCoding( [КОДИРОВКА]); // Указание кодировки текста в скетче.
Функция setCursor( X , Y ); // Установка курсора в указанную позицию на экране.
Функция setCursorShift( X , Y ); // Сдвиг курсора на указанное количество пикселей.
Функция print( ТЕКСТ[ , X ] [ , Y ] ); // Вывод текста в указанную позицию на экране.
Переменная numX// Принимает и возвращает текущую позицию курсора по оси X.
Переменная numY// Принимает и возвращает текущую позицию курсора по оси Y.
Назначение функций и переменных с графической библиотекой:
#include <iarduino_OLED.h> // Подключаем библиотеку.
iarduino_OLED ОБЪЕКТ ( [ АДРЕС_I2C ] ); // Создаём объект (адрес по умолчанию 0x3C).
Функция begin(); // Инициализация работы с дисплеем.
Функция clrScr( [ ЗАЛИТЬ ] ); // Очистка экрана дисплея (параметр - флаг разрешающий залить дисплей).
Функция fillScr( [ ЦВЕТ ] ); // Заливка дисплея (параметр - цвет. 0-чёрный, 1-белый).
Функция invScr( [ ФЛАГ ] ); // Инверсия цветов экрана (параметр - флаг разрешающий инверсию).
Функция invText( [ ФЛАГ ] ); // Инверсия цветов выводимого текста (параметр - флаг разр. инверсию).
Функция bgText( [ ФЛАГ ] ); // Управление наличием фона у выводимого текста.
Функция bgImage( [ вписать ] ); // Управление наличием фона у выводимых изображений.
- Img_Battery_charging - Img_Arrow_down - Img_Level_1 - Img_Alarm
- Img_Battery_low - Img_Arrow_left - Img_Level_2 - Img_Antenna
- Img_Battery_0 - Img_Arrow_right - Img_Level_3 - Img_Bluetooth
- Img_Battery_1 - Img_Arrow_up - Img_Level_4 - Img_Message
- Img_Battery_2 - Img_Dynamic - Img_Netlevel_1 - Img_Light
- Img_Battery_3 - Img_Dynamic_off - Img_Netlevel_2 - Img_Melody
- Img_Call - Img_Dynamic_on - Img_Netlevel_3 - Img_Check
- Img_Call_in - Img_Checkbox_off - Img_Radio_off - Img_Settings
- Img_Call_out - Img_Checkbox_on - Img_Radio_on
- Img_BigBattery_low - Img_Logo
Функция setFont( ШРИФТ ); // Выбор шрифта для выводимого текста (параметр - название шрифта).
Функция getFontWidth(); // Получение ширины символов выбранного шрифта.
Функция getFontHeight(); // Получение высоты символов выбранного шрифта.
Функция setCoding( [КОДИРОВКА] ); // Указание кодировки текста в скетче.
Функция setCursor( X , Y ); // Установка курсора в указанную позицию на экране.
Функция setCursorShift( X , Y ); // Сдвиг курсора на указанное количество пикселей.
Функция print( ТЕКСТ/ЧИСЛО [ , X ] [ , Y ] [ , ПАРАМЕТР ] ); // Вывод текста или числа в указанную позицию.
Функция drawImage( КАРТИНКА [ , X ] [ , Y ] [ , ТИП_ПАМЯТИ ] ); // Вывод изображения в указанную позицию.
Функция getImageWidth( КАРТИНКА [ , ТИП_ПАМЯТИ ] ); // Получение ширины изображения.
Функция getImageHeight( КАРТИНКА [ , ТИП_ПАМЯТИ ] ); // Получение высоты изображения.
Функция drawPixel( X , Y [ , ЦВЕТ ] ); // Вывод точки в указанную позицию на экране.
Функция getPixel( X , Y ); // Получение цвета точки в указанной позиции экрана.
Функция drawLine( X1,Y1 , X2,Y2 [ , ЦВЕТ] ); // Вывод линии через две точки на экране.
Функция drawRect( X1,Y1 , X2,Y2 [ , ЗАЛИТЬ] [ , ЦВЕТ] ); // Вывод прямоугольника через две точки на экране.
Функция drawCircle( X, Y [ , ЗАЛИТЬ] [ , ЦВЕТ] ); // Вывод круга в указанную точку на экране.
Функция autoUpdate( [ ФЛАГ ] ); // Управление обновлением (параметр - флаг разр. автообновление экрана).
Функция update(); // Принудительное обновление данных на экране дисплея.
Переменная numX // Принимает и возвращает текущую позицию курсора по оси X.
Переменная numY// Принимает и возвращает текущую позицию курсора по оси Y.
Скетчи для экрана 0,96 I2C IIC (128X64 px):
Собственно вот скетчи:
- ЗДЕСЬ (используется текстовая библиотека, - назову это часы);
- еще (тоже самое, другая, уже графическая библиотека);
- еще один скетч , где и можно выводить картинки (используется библиотека OLED_I2C )
В интернете можно найти множество примеров, главное скетчи переписывать под нужную библиотеку и само собой закачивать их в вашу программу на компьютере!!!
Возможные проблемы с кодировками
Если у нас проблемы с выводом букв в корректном виде, то наверняка это кодировка. Тогда просто вставляем строку
myOLED.setCoding(TXT_WIN1251); или TXT_UTF8
И все ваш алфавит будет показываться корректно. Это бывает актуально для текстовой библиотеки. Собственно на эту тему можно общаться долго и разнообразно, но самое главное, чтобы все запустилось и начало работать уже есть!
Русский шрифт не выводит в обеих кодировках.